phalcon framework
Tutorial CRUD dengan Phalcon framework Part 2 ,View Data / Menampilkan data dari database
Baiklah setelah sebelumnya membahas mengenai Input / Insert data menggunakan phalcon framework pada tutorial crud part 1. Sekarang saya akan membahas cara mengenai menampilkan data dari database dengan phalcon framework.
Telah saya beritahu sebelumnya bahwa saya memberikan toturial yang dibagi dalam 5 bagian yaitu :
Part 1 : Insert data /Input Data dengan phalcon framework
Part 2 : Menampilkan data dengan phalcon framework
Part 3 : Update data/edit data dengan phalcon framework
Part 4 : Delete data / hapus data dengan phalcon framework
Part 5 : Pencarian dengan phalcon framework
Baiklah langsung saja setelah kita berhasil menginsert data ke database , selanjutnya kita akan menampilkan data tersebut.
Kosepnya adalah pada halaman form tambah data kita akan menambahkan sebuah link yang akan berpindah ke halaman tampil data. Oke langsung saja buka index.volt yang berada di folder app\views\User
Buka index.volt dan tambahkan script berikut setelah tutup form ( </form> ) :
<?php
echo Phalcon\Tag::linkTo("User/viewData", "Lihat Data");
?>
Seperti telah dijelaskan pada tutorial konsep MVC pada phalcon framework ,bahwa didalam .volt kita bisa menyisipkan tag php seperti kode diatas. Kode diatas juga jika kita menggunakan html biasa akan seperti berikut :
<a href="/user/viewData">Lihat Data</a>
Sehingga file didalam index.volt adalah :
{{ form('user/create', 'role': 'form') }}
<label for="name">Nama</label>
<input type="text" name="txt_nama">
<br>
<label for="email">Email</label>
<input type="text" name="txt_email">
<br>
<button type="submit">Save</button>
</form>
<?php
echo Phalcon\Tag::linkTo("User/viewData", "Lihat Data!");
?>
Lalu buka controller UserController.php pada folder app/controllers dan tambahkan :
public function viewDataAction()
{
$user = User::find();
$this->view->data=$user;
}
Penjelasan :$user = User::find();
kode di atas merupakan script untuk memanggil tabel User(*Cat : model User.php harus sudah di buat) yang ditampung kedalam variabel $user.
script = User::find() jika diterjemahkan kedalam query adalah "select * from user".
$this->view->data=$user;
Script diatas adalah untuk memparsing variabel $user ke view yang beranama viewData.volt(nanti kita akan buat) dimana nantinya kita akan panggil data yang diparsing dalam view tsb.
$this->view->data
"data" script diatas adalah variabel yang nantinya dipanggil di view, sehingga anda bebas menamakannya , karena sebenarnya :
$this->view->var_parsing
var_parsing adalah variabel yang nantinya dipanggil di view jadi anda bebas untuk menamakanya , namun dalam kasus ini kita samakan saja bernama data.
Sehingga file UserController.php secara keseluruhan adalah :
<?php
class UserController extends ControllerBase
{
public function indexAction()
{
}
public function createAction()
{
$user = new User();
$user->nama_user = $this->request->getPost("txt_nama");
$user->email_user = $this->request->getPost("txt_email");
if (!$user->save()) {
echo "Gagal Disimpan";
}
else
{
echo "Data Berhasil Disimpan";
}
}
public function viewDataAction()
{
$user = User::find();
$this->view->data=$user;
}
}
Sekarang kita buat view pada folder app/views/User dengan nama viewData.volt.
viewData.volt :
{% for datas in data %}
{% if loop.first %}
<table border=1 align="center">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
{% endif %}
<tbody>
<tr>
<td>{{ datas.id_user }}</td>
<td>{{ datas.nama_user }}</td>
<td>{{ datas.email_user }}</td>
</tr>
</tbody>
{% if loop.last %}
</table>
{% endif %}
{% else %}
No Data
{% endfor %}
Mungkin kita bisa lihat script diatas aga membingungkan bagi anda yang sudah bermain pada php biasa atau framework lain. Namun script diatas adalah script untuk format .volt namun anda bisa merubahnya dalam format php.
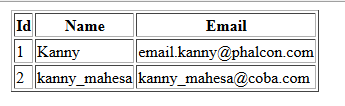
Oke selanjutnya anda buka browser anda dan silahkan di eksekusi :D
Congrats you are flying with phalcon !!
Tunggu tutorial selanjutnya mengenai Edit data dengan phalcon framework.
Download file lengkap(file dari insert dan view data) dibawah ini :










Posting Komentar
6 Komentar
Gan ituu loop.first buat apa gan sama kaya foreach ga?
BalasHapusSorry ane newbie di phalcon thanks gan
Itu jadi kaya if , lagi . Jadi kalau dia merupakan looping yg pertama maka itu yg di eksekusi. CMIIW
HapusGan Makasih Tutorial nya . Sangat Membantu
BalasHapusbaru belajar phalcon, artikelnya sangat membantu gan
BalasHapuskak mau nanya
BalasHapusbiasanya kakak menggunakan aplikasi apa kak buat praktek tentang phalkon
editor nya atau apa membuat projek apa ?
Hapusklo editornya notepad++ / sublime
klo buat projek ya projek2 besar banyak , kecil ada juga